Medien und Text ist ein Block mit Bild und Text Seite an Seite. Ob das Bild links und der Text zu stehen kommt, entscheidet die Blockeinstellung eines Medien- und Text-Blocks.
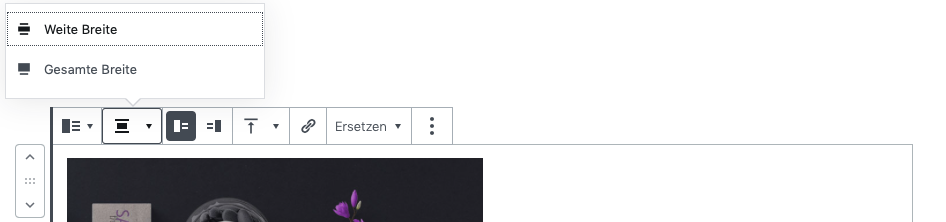
Den Block Medien und Text gibt es in drei Breiten. Dabei zeigt die Block-Einstellung des Gutenberg-Editors nur zwei Einheiten direkt: weite Breite und volle Breite. Das Icon Weite Breite schaltet zwischen der schmalen Breite und der weiten Breite hin und zurück. Dem Textbereich von Medien und Text können eine Hintergrundfarbe und eine Textfarbe zugewiesen werden.

Die volle Breite erschlägt die Seite schnell, normale Breite und weite Breite sind eher angebracht. Aber auch hier sollten – so wie auf dieser Beispielseite Abstandhalter vor und nach den Blöcken eingesetzt werden.
Medien und Text in normaler Breite

Medien und Text
Ein Block mit Bild und Text Seite an Seite. Ob das Bild links und der Text zu stehen kommt, entscheidet die Blockeinstellung eines Medien- und Text-Blocks.

Medien und Text
Ein Block mit Bild und Text Seite an Seite. Ob das Bild links und der Text zu stehen kommt, entscheidet die Blockeinstellung eines Medien- und Text-Blocks.
Medien und Text in weiter Breite

Medien und Text
Ein Block mit Bild und Text Seite an Seite. Ob das Bild links und der Text zu stehen kommt, entscheidet die Blockeinstellung eines Medien- und Text-Blocks.

Design und Branding
Das SAND! -Gutenberg-Design gibt dem Benutzer Design-Elemente vor. Die große Freiheit eines Layout-Builders wie Bakery / Visual Composer gibt SAND nicht, sondern SAND! hält Design und Layout konsistent über alle Seiten. Wiedererkennung ist ein wichtiger Faktor für ein Layout: Wenn jede Seite durch unterschiedliche Abstände, Bildgrößen und Effekte anders aufgebaut ist, geht das Branding verloren.
Medien und Text in voller Breite

Medien und Text
Ein Block mit Bild und Text Seite an Seite. Ob das Bild links und der Text zu stehen kommt, entscheidet die Blockeinstellung eines Medien- und Text-Blocks.

Design und Branding
Das SAND! -Gutenberg-Design gibt dem Benutzer Design-Elemente vor. Die große Freiheit eines Layout-Builders wie Bakery / Visual Composer gibt SAND nicht, sondern SAND! hält Design und Layout konsistent über alle Seiten. Wiedererkennung ist ein wichtiger Faktor für ein Layout: Wenn jede Seite durch unterschiedliche Abstände, Bildgrößen und Effekte anders aufgebaut ist, geht das Branding verloren.
