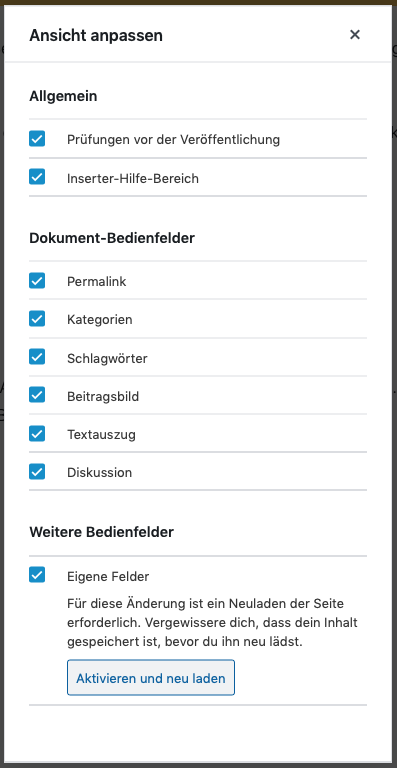
Schon seit vielen Versionen gibt es in WordPress unter dem Editor Eigene Felder (Custom Fields). Eigene Felder erweitern die WordPress-Funktionen um individuelle Eingabefelder für Seiten und Beiträge. Um Eigene Felder unter dem Gutenberg-Editor anzuzeigen, oben rechts auf die drei Punkte klicken.

und dann die Eigenen Felder mit Aktivieren und neu laden freigeben:

Eigene Felder im Theme Gutenberg: site-css-customize
site-css-customize übernimmt individuelle CSS-Eigenschaften für die jeweilige Seite.
Auch im Customizer lassen sich zusätzliche CSS-Stile einsetzen, sie gelten dann aber für alle Seiten. CSS, das in ein eigenes Feld site-css-customize auf einer Seite oder einem Beitrag eingesetzt wird, gilt nur für diese eine Seite / Beitrag.
Eine PDF-Datei im Text verlinken ohne Download-Button
Dazu zuerst in Medien, die PDF-Datei in der Media-Library heraussuchen, den Link kopieren, dann zurück zum Beitrag oder zur Seite, den Text markieren und einen Link setzten: Die zuvor kopierte URL – den Pfad zum PDF-Dokument – einsetzen.
Hier ist meine PDF-Datei, die mehrfach in verschiedenen Beiträgen und Seiten vorkommt.