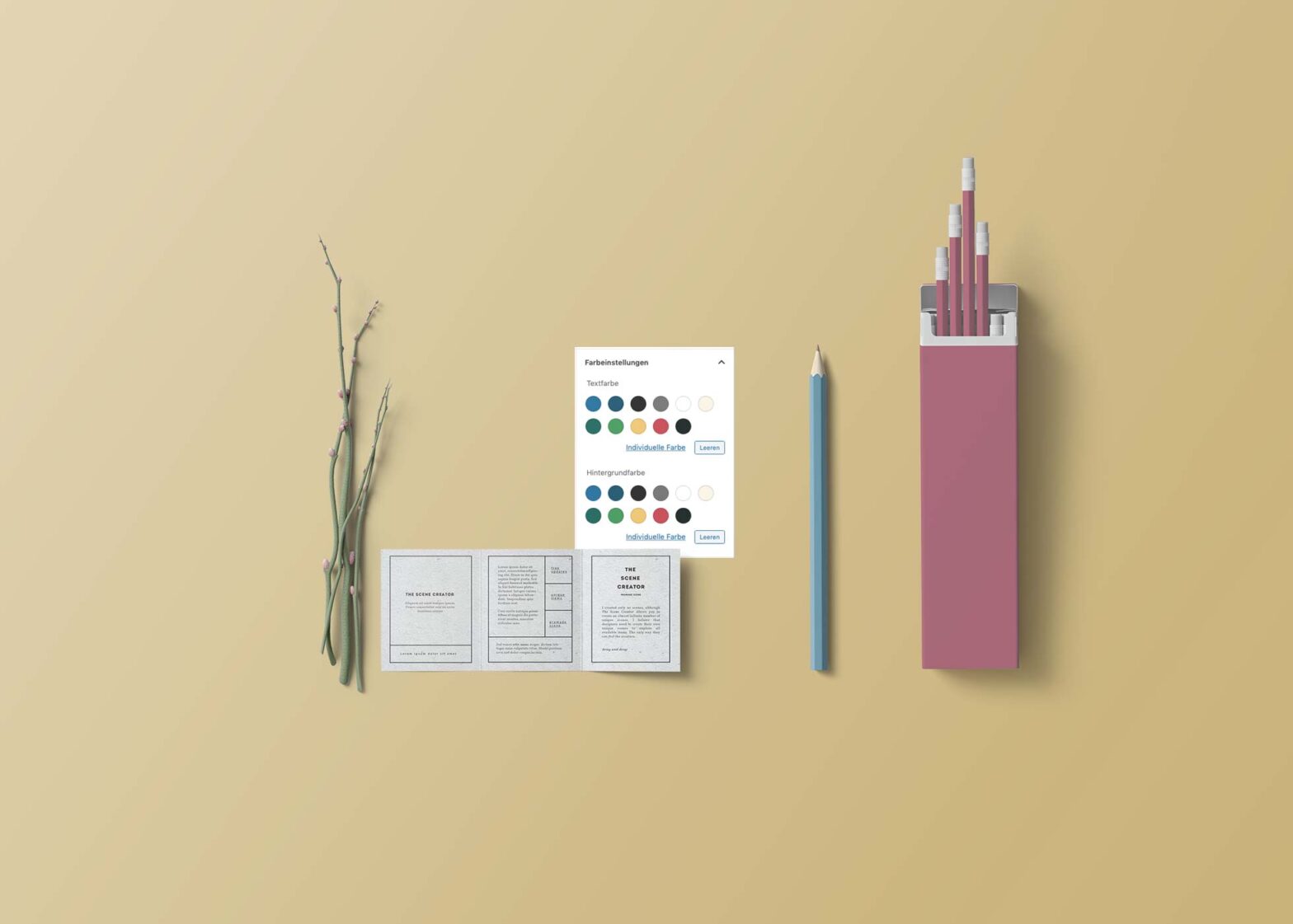
SAND! bietet bis zu 5 individuelle Farbeinstellungen für Text, Überschriften, Hintergrundfarben und Buttons. Die sollten früh und sorgfältig gewählt werden, und dann der Konsistenz des Designs zuliebe durchgehend beibehalten bleiben.
Farbe ist Geschmacksache und soll zum Inhalt des Internet-Auftritts passen. Der Gutenberg-Editor bietet Farbeinstellungen für Text, für Gruppen und Buttons. Für Überschriften gibt es nur Textfarben, keine Hintergrundfarbe.
Das Zusammenstellen einer Farbpalette ist harte Arbeit. Eine Hilfestellung ist zum Beispiel Adobe Color. Dort lassen sich 5 Farben für eine Farbpalette zusammenstellen. Die Farbpalette für SAND! setzt noch Weiß und Schwarz und einen Grauton hinzu, WordPress stiftet zwei Blautöne.
Eine Farbpalette sorgt für Branding und Wiedererkennungswert. Individuelle Farben lassen sich zwar wählen, aber dann ist eine kontinuierliche Nutzung aufwändig.
Tipp: Monochrome Farben
Wählen Sie zu einer kräftigen Farbe eine hellere Variante der Farbe oder eine weniger kräftige Farbe. Das bringt Ruhe in die Farbgestaltung. Hier sind z.B. drei Blautöne in einer monochromen Palette: kräftig, hell, ungesättigt oder weniger kräftig.
Monochrom 1
Monochrom 2
Monochrom 3
Mit zwei oder drei monochromen Farben kann im Gutenberg-Editor eine Gruppe mit Hintergrundfarbe in einen breiten Streifen gesetzt werden.
Header
Header
Header
Farben in Sand einsetzen
Die Farbpalette wird vor der Installation von Sand ausgesucht, denn sie ist Programmierarbeit. Eine nachträgliche Änderung der Farbpalette ist aufwändig. Also in einem Grafik- oder Bildbearbeitungsprogramm erst prüfen, ob die Farbpalette ausreichende Kontraste bietet, nicht zu bunt, zu leblos, zu farblos, zu kühl oder zu warm ist.
Für die Übernahme der Farben brauchen wir die Farben als Farbmuster oder mit ihren Bezeichnungen. Die meisten Bildbearbeitungs- und Grafikprogramme benutzen die Hex-Namen für Farben, z.B. #F6CA67
Es gibt auch standardisierte Farbnamen wie gold, red, lavender (Lavendel) und ivory (Elfenbein).