Menü-Einträge werden in WordPress unter Design / Menüs in der linken schwarzen Spalte gesetzt. Damit die Links im oberen Menü horizontal in einer Linie gezeigt werden, muss das Menü Over the Top genannt werden.
Jade Primary Menü
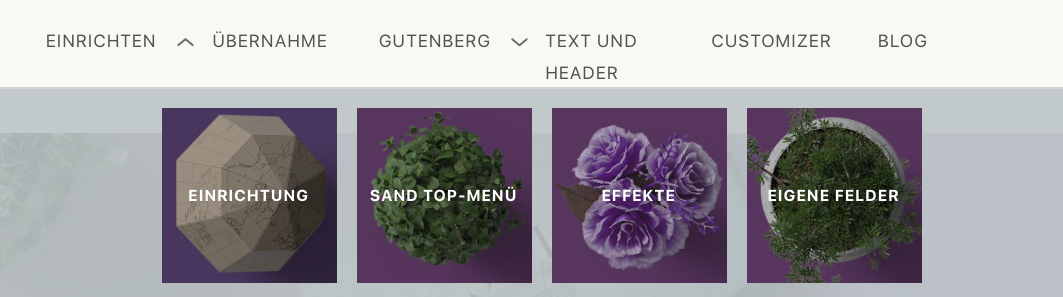
Das Menü am oberen Browserrand unterstützt bis zu 2 oder 3 Menü-Einträge auf der ersten Ebene und bis zu 5 Einträge unterhalb der Menü-Einträge der ersten Ebene. Bitte beachten: Wenn der Text eines Links im Top-Menü zu lang wird, bricht ein Text aus mehreren Wörtern in eine zweite Zeile um. Überlange Titel für das Menü überlagern u.U. andere Regionen des Menüs, wenn die Seiten auf einem Desktop-Monitor mit geringer Auflösung gezeigt werden.
Prüfen Sie darum immer verschiedene Bildschirm-Auflösungen mit den Titeln der Navigationselemente, indem Sie das Browserfenster breiter und schmaler ziehen.

Menüs reduzieren!
JADE stellt nur begrenzt Plätze für das Menü bereit. Dabei ist obendrein angebracht, nicht alle Menü-Plätze auszuschöpfen. Für Benutzer mit mobilen Geräten sind lange Menülisten unüberschaubar. Im Grunde genommen sind auch Benutzer am großen Desktop-Monitor nicht bereit, einen Menüpunkt nach dem anderen nach einem lesenswerten Linkeintrag zu durchsuchen.
Selbst wenn wir 5 oder 6 Menüeinträge bewußt zur Kenntnis nehmen, haben wir die Einträge innerhalb von 120 Sekunden schon wieder vergessen. Wenn wir etwas auf einer Webseite suchen, benutzen wir lieber die Suche. Die Suche ist darum gleich oben am Rand des Browserfensters.

Menüpunkte ohne Links
Dabei ist zu beachten, dass ein Menüpunkt in der ersten Ebene nicht weiterhin ein Link ist, wenn er Unterpunkte in einem Submenü bekommt.
Damit der Oberpunkt des Menüs kein Link ist, sondern wirklich nur ein Oberpunkt, legt man im Menü einen Link an und trägt tatsächlich einen Link ein. https://w oder https://bla reicht schon. Der erfundene Link wird später wieder gelöscht.
Den Link zieht man ins Menü und zieht die gewünschten Unterpunkte unter diesen Menüpunkt. Den Link des Oberpunkts löscht man jetzt.
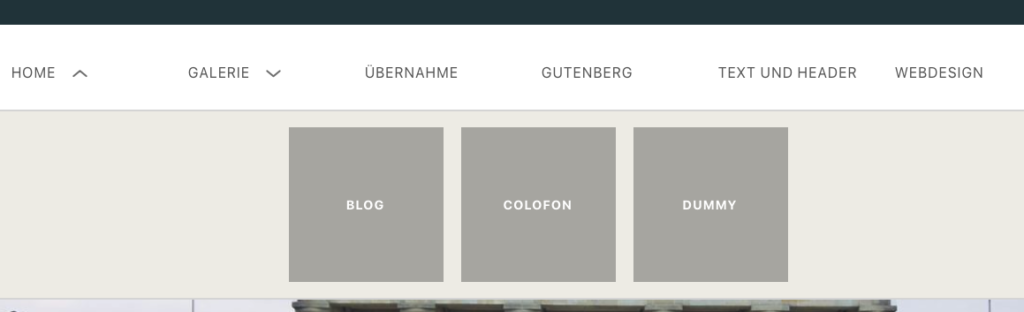
Bilder für Submenü-Links auf der Ebene 2
Ohne Weiteres sind die Quadrate der zweiten Ebene grau hinterlegt. Bilder in die Quadrate zu setzen, funktioniert auf einem kleinen Umweg: In der Funktionsleiste oben Ansicht anpassen öffnen:
und das Kästchen HTML-Attribut title (optional) in der zweiten Reihe aktivieren.
Dann wird in jedem Menüeintrag zusätzlich das HTML-Attribut-Feld title angezeigt. Dort die URL eines Bildes eintragen. Die Menübilder sollten 300 x 300 Pixel groß sein, auf jeden Fall aber quadratisch.