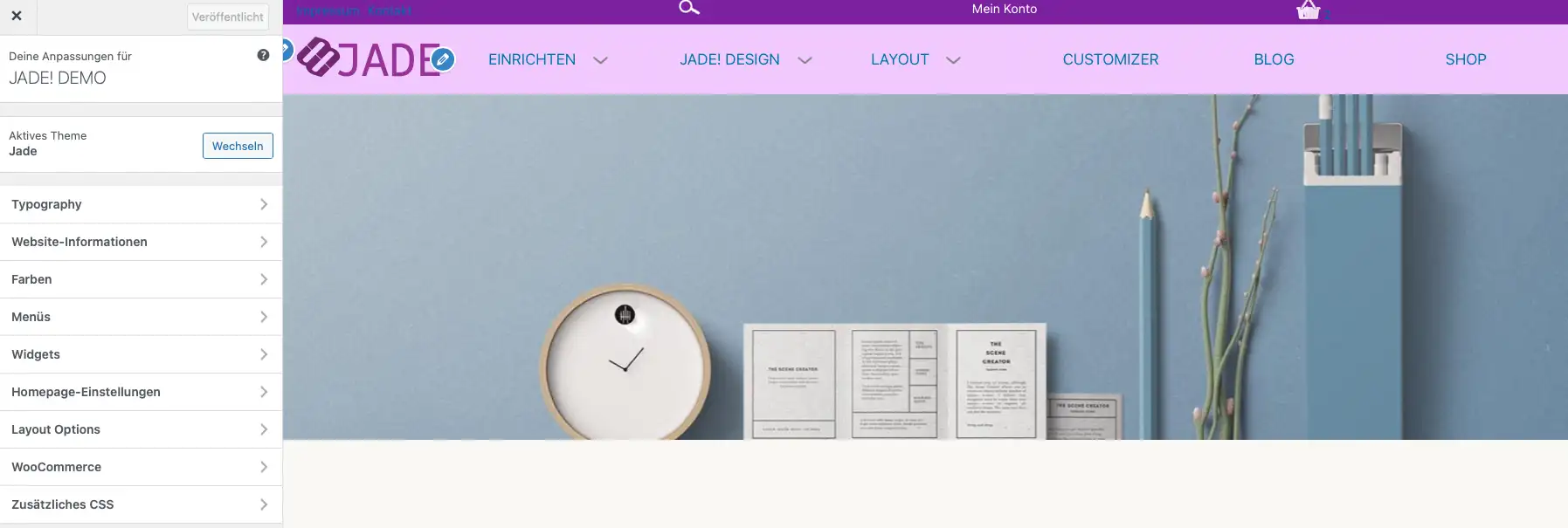
Der Customizer wird nach der Anmeldung auf der Seite oben in der schwarzen WordPress-Leiste sichtbar, evtl. auch erst im WordPress-Dashboad im schwarzen Menü auf der linken Seite.

Wenn der Gutenberg-Editor benutzt wird, gibt der Customizer nur Zugriff auf das Logo, den Slogan der Seite und auf das Menü und Einstellungen von WooCommerce (z.B. die Nachricht oben im Browserfenster).
Typografie
Wird vom Design JADE nicht unterstützt. Die Schriften des Customizers würden als Google Fonts geladen, die wiederum u.U. ein Tracking des Besuchers durch Google ermöglichen und zudem die Ladezeiten deutlich verlängern.
Wenn die Schriften von JADE dennoch geändert werden sollten, können wir die gewünschte Schrift auf dem Webspace installieren, so dass keine Informationen über den Besucher an Dritte weitergegeben werden.
Ansonsten kann ein Plugin die gewünschte Funktionalität einbringen. Dabei ist dann aber zu bedenken, dass sich die Ladezeiten für die Seiten deutlich verlängern und der Benutzer u.U. getrackt wird.
Website-Informationen: Custom Logo
Das eigene Logo für die Webseite wird über den Customizer unter Website-Informationen eingesetzt. Der Titel zum eigenen Logo wird vom Design nicht unterstützt, nur der Untertitel wird neben das Logo gesetzt.
CSS: Nur mal eben einen Kleinigkeit am Design ändern
… geht dann doch noch, und zwar mit dem Eigenes CSS-Feld des Customizers: . So können z.B. die Überschriften H2, die per Vorgabe in einer Serifenschrift gesetzt sind, in die serifenlose Schrift versetzt werden.
.entry-content h2 {
font-family: Arial !important;
letter-spacing:1px
}
Oder wenn die zarte Hintergrundfarbe der Seiten nicht gefällt:
body {background-color: white}
Diese Änderungen sind im Customizer direkt sichtbar zur Beurteilung.
