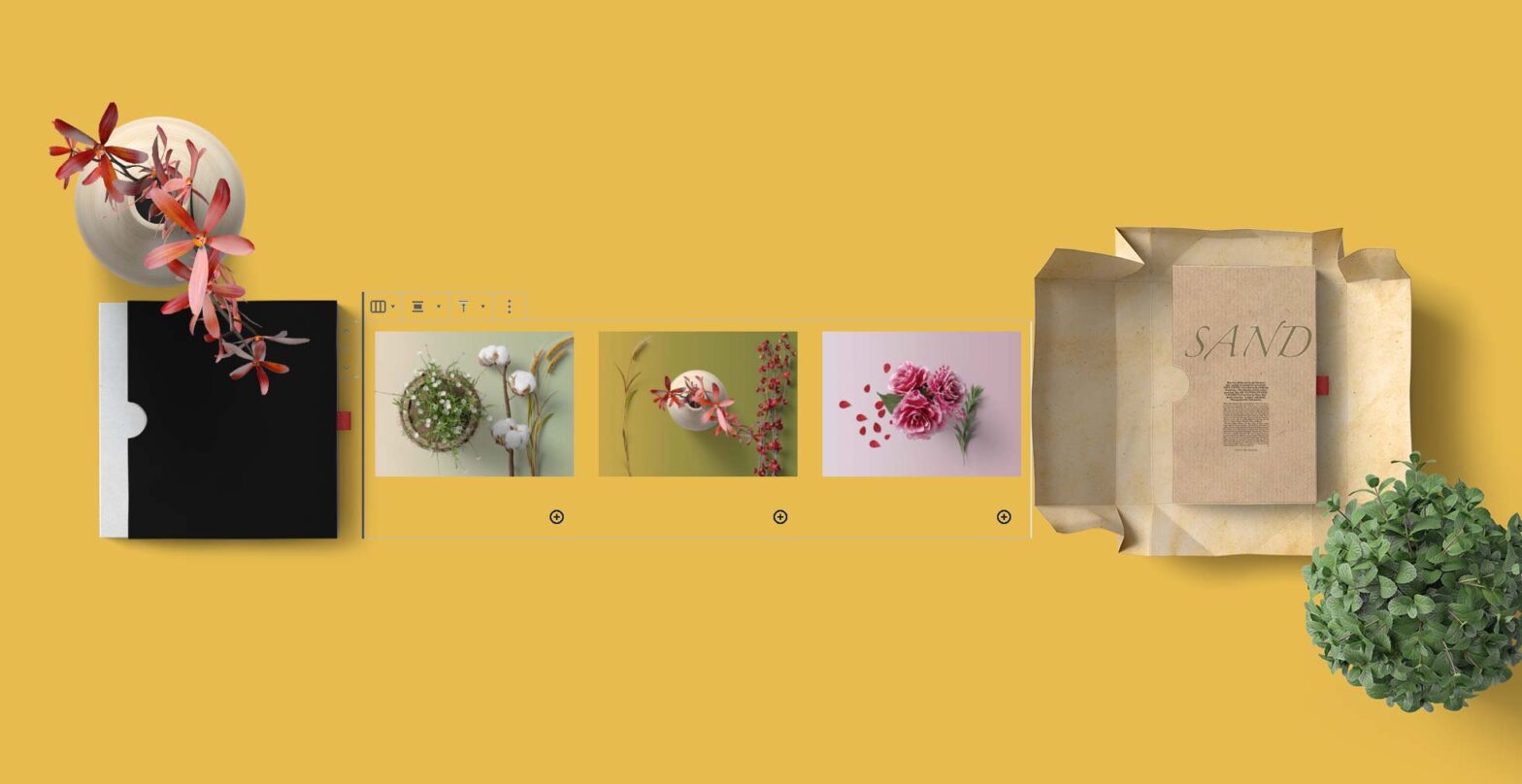
Die Anordnung von Texten und Bildern in zwei / drei Spalten ist das herausragendste Design-Element von Gutenberg und das beliebteste. Auf großen Monitoren bringt es eine bessere Ausnutzung des Platzangebots auf dem Monitor, Vergleiche werden besser verständlich.
Beliebt sich Spalten für also für Angebote und vergleichende Übersichten.
Spalten werden über das Plus-Symbol im Kreis oben links im Register Layout-Elemente hinzugefügt. Zur Auswahl stehen zunächst nur einfache Optionen von zwei und drei Spalten mit unterschiedlichen Breiten.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam nec eros a ante mollis egestas eu in risus.
240

Curabitur elementum egestas velit nec efficitur.
189

Pellentesque et tortor eget turpis euismod consequat. Maecenas vitae lacus sit amet mi tempor malesuada.
300

Spalte 1/3

Spalte 2/3
Einen bereits vorhandenen Text kann man einfach in eine Spalte ziehen. Dazu in den Text klicken, damit die Anfasser auf der linken Seite erscheinen und mit der gepunkteten kleinen Fläche des Anpassers ziehen.
Wo die blauen Linien erscheinen, kann der Block eingesetzt werden.
Spaltenblock in unterschiedliche Breiten schalten
SAND unterstützt alle drei Spaltenbreiten: Schmale Breite, Weite Breite und volle Breite.
Die erste Auswahl – Weite Breite – schaltet zwischen schmaler und weiter Breite hin und her.
Schlagschatten: box-shadow
Um den leichten Schatteneffekt der Spalten im ersten Beispiel zu erzielen, die Spalte wählen und in der rechten Seitenleiste des Gutenberg-Editor box-shadow als CSS-Klasse eintragen.
Letzte Zeile nach unten
Gutenberg-Spalten werden zwar immer gleich hoch, aber wenn eine letzte Zeile eine Hintergrundfarbe aufweist, entsteht ein unruhiges Design. Dafür gibt es eine weitere CSS-Klasse für Spalten: box-bottom.
Sowohl box-shadow als auch box-bottom sind CSS-Klasse für den Spalten-Block, nicht für die einzelnen Spalten.