Von Tiny MCE zu Gutenberg
Wenn die Seiten zuvor mit einem Page Builder wie Bakery oder Visual Composer angelegt wurden, bleibt es beim Kopieren einzelner Passagen aus den alten Seiten. Page Builder erzeugen das HTML durch Javascript.
Bei Seiten aus Tiny MCE, dem Classic WordPress-Editor, erscheinen bei einer Inspektion der Seite oder des Beitrags nur der Titel der Seite und ein Streifen mit der Bezeichnung »Classic«.
Ein Klick auf den grauen Block Classic holt die Umstellung von Classic auf Gutenberg hervor.
Gutenberg teilt den Inhalt jetzt in Blöcke. Fast immer bleibt die Darstellung für den Besucher ohne Änderung so wie sie zuvor was, aber jetzt können Bereiche der Seite / des Beitrags mit Gutenberg-Design ausgestattet werden: z.B. Texte und Bilder als Spalten angeordnet, Bilder als Gutenberg-Galerien gezeigt werden.
Also zusammenfassend: Die Umwandlung von Inhalten aus dem Classic-Editor in den Gutenberg-Editor ist nur ein Klick, aber die Elemente flutschen dann nicht automatisch in ein trendiges 3-Spalten-Layout.
Umstellung Gutenberg – Gutenberg
Bislang war es immer aufwändig, Texte und Bilder aus einem Theme in ein anderes Theme zu übernehmen. Die meisten Designer und Autoren haben die Übernahme durch Copy und Paste von einzelnen Passagen gelöst.
Der Gutenberg-Editor lässt sich oben rechts mit dem Symbol der drei senkrechten Punkte auf den Code-Editor umstellen.

In der Code-Ansicht ist die vollständige Seite als HTML zu sehen, kann mit einem Copy und Paste kopiert und in die Code-Ansicht einer anderen Seite eingefügt werden.
<!-- wp:paragraph --> <p><em>7 € kostet die Fahrt mit der Regionalbahn von Florenz nach Siena. Rund 2 € mehr als von Vluyn nach Moers zum Königlichen Hof.</em></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Kaum ein Tourist zu sehen im Oktober. Nur ich. </p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Pisa ist natürlich eine Ausnahme, und Florenz ist immer in Betrieb. In Mailand vor dem Dom genauso. Die Zeiten, in denen Italien verlassen und brach lag, die sind viele Jahrzehnte vorbei.</p> <!-- /wp:paragraph -->
Der Code-Editor kann ganz schön lang werden. Gut aufpassen, dass beim Kopieren auch tatsächlich der vollständige Inhalt des Code-Editors erwischt wird. Aber natürlich brauchen wir eher die Transformation aus dem Classic-Editor in den Gutenberg-Editor.
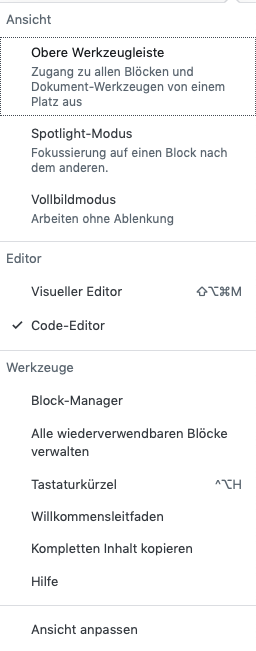
Weitere Funktionen unter den drei Punkten

Vollbildmodus
Das WordPress-Menüs auf der linken Seitenleiste stört auf kleinen Monitoren, wo er viel Platz wegnimmt. Dann umschalten in den Vollbildmodus.
Obere Werkzeugleiste
Die Werkzeugleiste der Blöcke kann an den oberen Browserrand verlagert werden: Obere Werkzeugleiste.
Abstände
Von vielen wird das praktische Symbol Abstandhalten unter den Layout-Elementen übersehen. Der Abstandhalter fügt einen durchsichtigen Abstand – z.B. vor und nach Spalten oder einem Cover ein und kann mit einer Zahl von Pixeln konsistent für Luft zwischen den Bereichen einer Seite eingerichtet werden.
